Galleria di immagini con Elementor
Dopo aver installato Elementor sul vostro sito possiamo provare a installare su una pagina o articolo una galleria di immagini molto semplice ma secondo noi molto efficace anche dal punto di vista estetico.
Inseriamo un nuovo articolo sul sito con la nostra galleria di immagini da creare.
Apriamo un nuovo articolo e dopo aver salvato apriamo l’editor di elementor.
Come prima cosa creiamo una riga con una colonna.
Clicchiamo sull’elemento (+) dentro la riga e
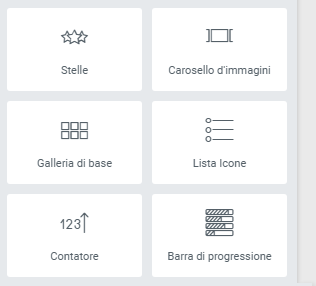
dopo cerchiamo nella parte sinistra: galleria di base.
Si trova nella parte: Generale e nella terza riga c’è: Galleria di base. Come nella figura sottostante

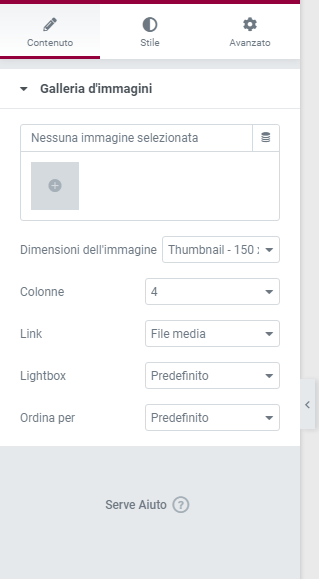
Selezionamo il tasto galleria di base e trasciniamola nella riga creata in antecedenza, si apre per l’appunto la galleria di immagini che in questo momento è vuota.

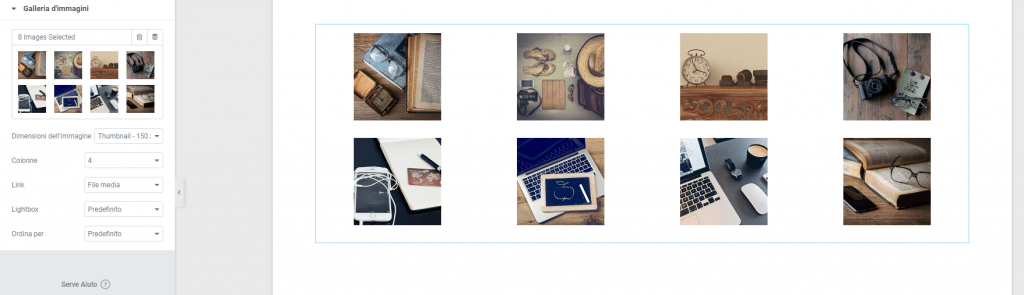
Cliccando dentro l’impostazione sotto la scritta: (Nessuna immagine selezionata) possiamo inserire immagini cercando o nel computer o nella libreria di wordpress.

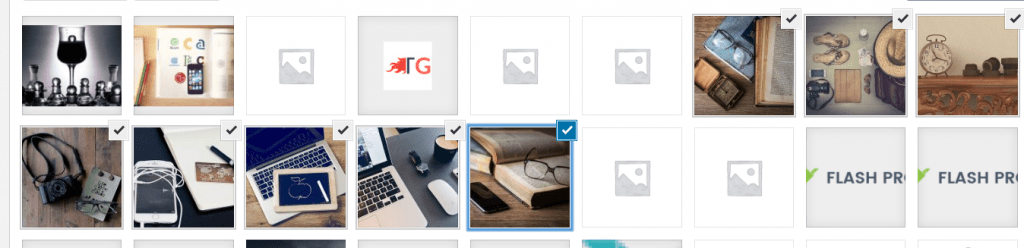
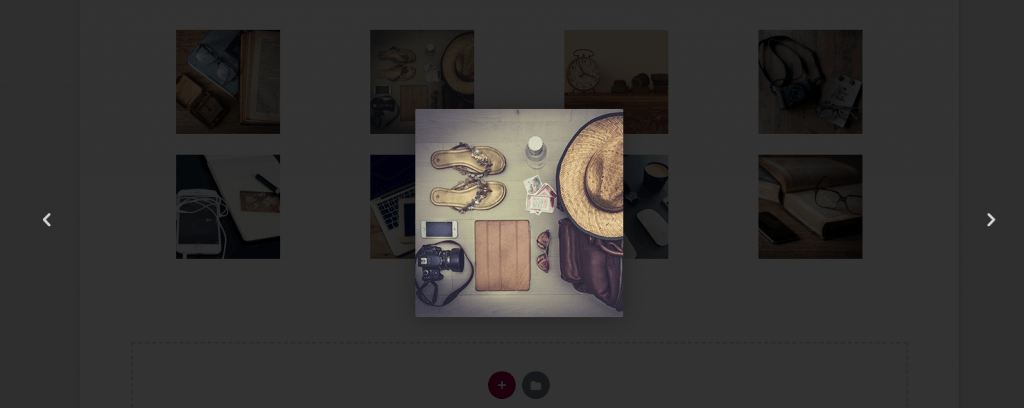
In questo caso seleziono 8 immagini da dentro la libreria e le inserisco nella galleria. A questo punto la galleria è formata, ci sono 8 immagini. Cliccando su una qualsiasi immagini si apre quella immagine che puoi fare scorrere per vedere le successive immagini o precedenti.

A questo punto la galleria è realizzata!

Vedi anche: Corsi wordpress principianti
Ti sembra troppo complicato farlo da te? Hai bisogno di una mano? Puoi richiedere il servizio di assistenza rapida che con una spesa minima risolverà il problema.
Contattaci subito!