Sommario
Introduzione
Sempre più utenti si connettono tramite cellulare e, per questo, inserire un pulsante “chiama ora” è diventato importante.
Molti siti web, infatti, includono il numero di telefono da usare per contattare i gestori, ma spesso questa informazione non è cliccabile.
Quando navighi usando uno smartphone, poter cliccare su un numero di telefono per avviare una chiamata è decisamente comodo. Immagina di essere in giro e di cercare di contattare un ristorante oppure un negozio. Se il proprietario del sito ha inserito un pulsante “chiama ora”, potrai chiamarlo cliccando sul numero, senza dover fare copia / incolla.
Codice HTML 5
In HTML è possibile inserire dei link a dei numeri di telefono, creando, quindi, un modo veloce ed immediato per effettuare una telefonata verso un numero telefonico presente all’interno di una pagina web. Tale opportunità è stata introdotta da HTML 5 che ha previsto la possibilità di creare dei link utilizzando una varietà di protocolli tra cui tel. Ma adiamo per gradi e affrontiamo l’argomento partendo da una doverosa premessa.
Sintassi HTML per l’inserimento di un link telefonico.
Con l’avvento di HTML 5 è possibile inserire dei link a dei numeri di telefono utilizzando una semplice variante della comune sintassi del tag <a>, cioè:
————————————-
<a href=”tel:+390123456789?”>
Chiama +39.0123.456789!
</a>
———————————–
Se invece vuoi inserire un numero verde da chiamare è importante inserire solo il numero verde praticamente senza +39.
Puoi anche inserire un’immagine collegata al numero di telefono, basta inserire il codice HTML5 dell’indirizzo telefonico all’immagine, in questo caso il permalink telefonico sarebbe:
————————–
tel:+390123456789?
——————————–
Come potete notare, all’interno dell’attributo href ho inserito il prefisso tel: seguito dal numero telefonico da comporre, scritto con il prefisso internazionale e senza spazi o puntini di separazione con il punto interrogativo finale. La sintassi, come i più attenti avranno notato, non è dissimile da quella utilizzata per inserire link ad indirizzi di posta elettronica.
Plugin: Call now button
Un altro metodo è di inserire un pulsante “chiama ora” sul tuo sito WordPress utilizzando un plugin.
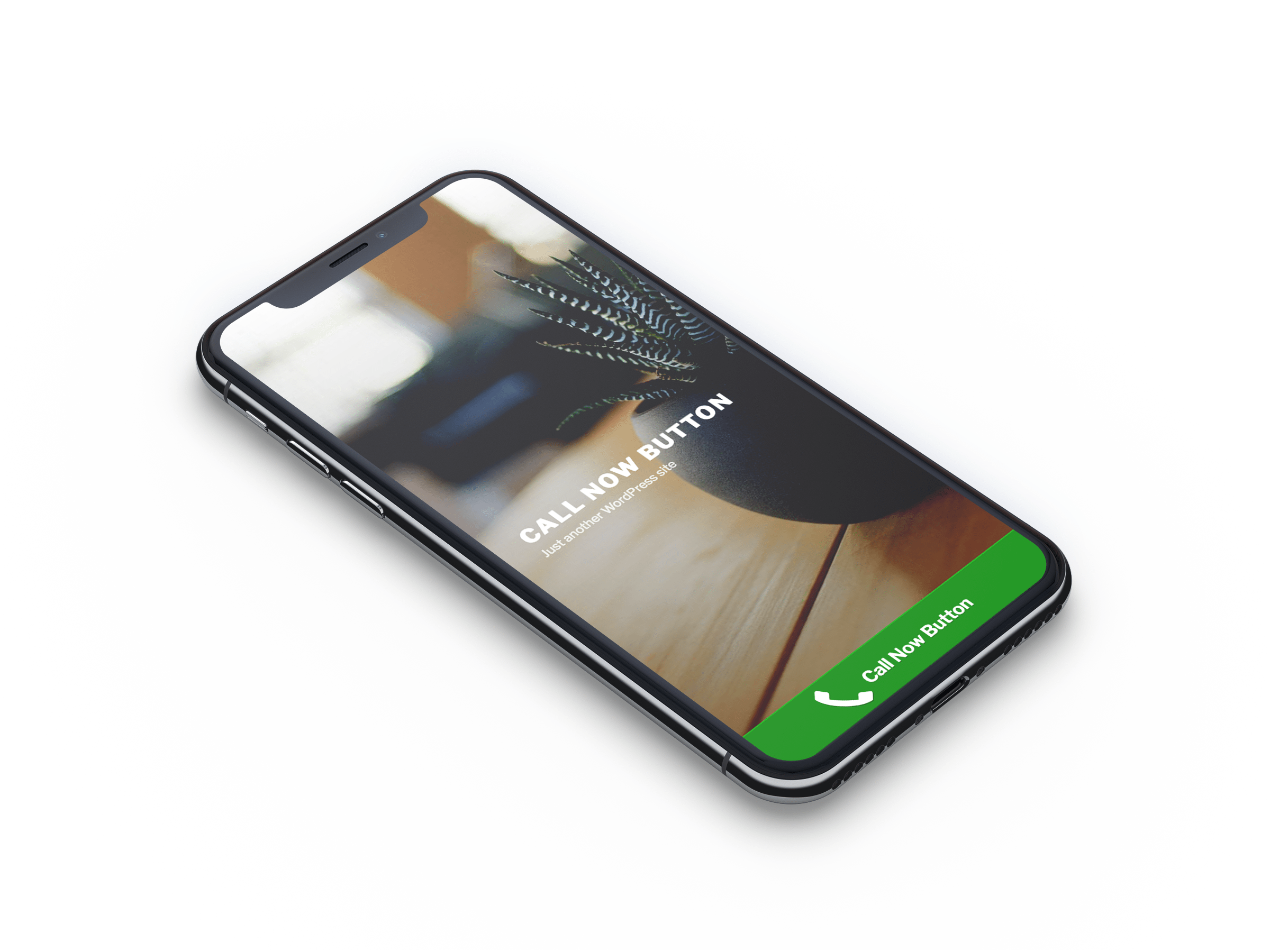
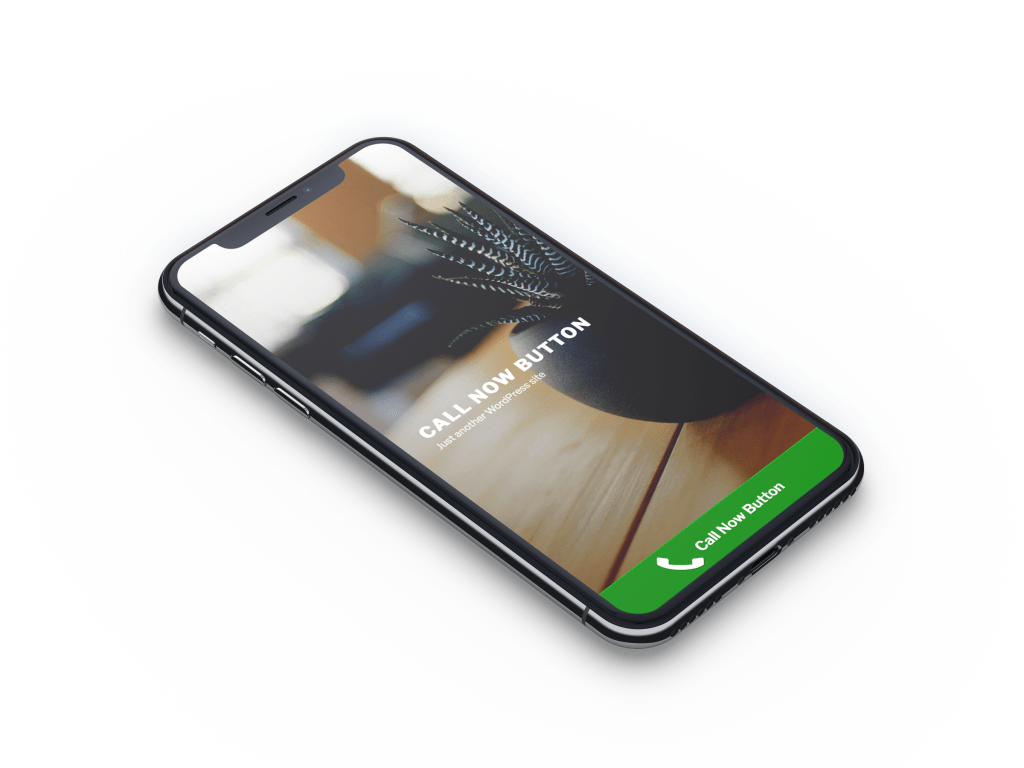
Questo plug-in posiziona un pulsante Chiama ora (click-to-call) nella parte inferiore dello schermo che è visibile solo per i visitatori mobili. Poiché i tuoi visitatori mobili hanno già in mano il loro telefono, ti permetterà di chiamarti con un semplice tocco del pulsante.
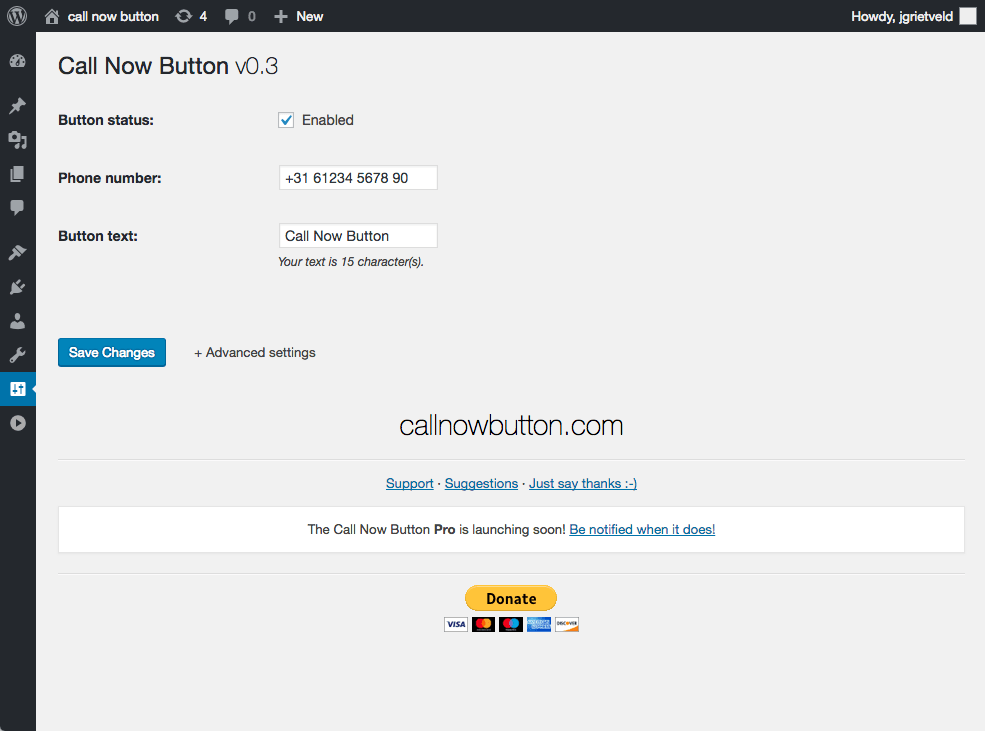
Le impostazioni sono molto semplici: abilita e inserisci il tuo numero di telefono. Questo è tutto!
Se vuoi aggiungere del testo al tuo pulsante, è possibile. L’immissione di testo è completamente facoltativa: lasciarla vuota mostrerà una bella icona del telefono ai tuoi visitatori.
Se vuoi un controllo ancora maggiore, apri le impostazioni avanzate e modifica il comportamento predefinito.
In realtà utilizzare il plugin è veramente facile da utilizzare!
Alcune immagini:

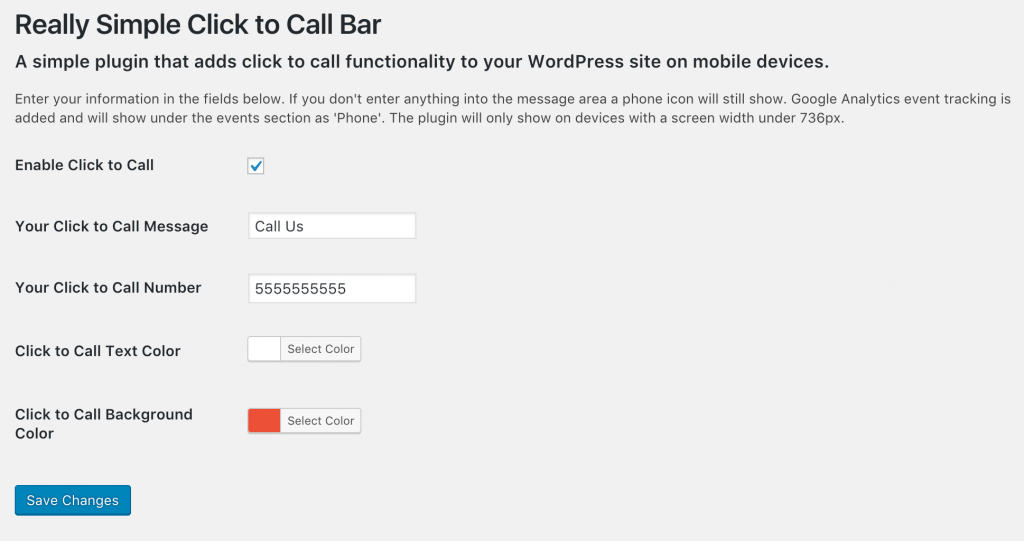
Plugin WordPress: Really Simple Click To Call Bar
Really Simple Click To Call Bar
Aggiunge un pulsante personalizzabile per chiamare nella barra della parte inferiore della finestra per gli utenti mobili. Permetterà agli utenti di chiamarti facilmente dal proprio telefono. Perfetto per le piccole imprese come ristoranti, negozi al dettaglio o qualsiasi generazione di lead che si affida alle telefonate.
Alcune immagini del plugin:

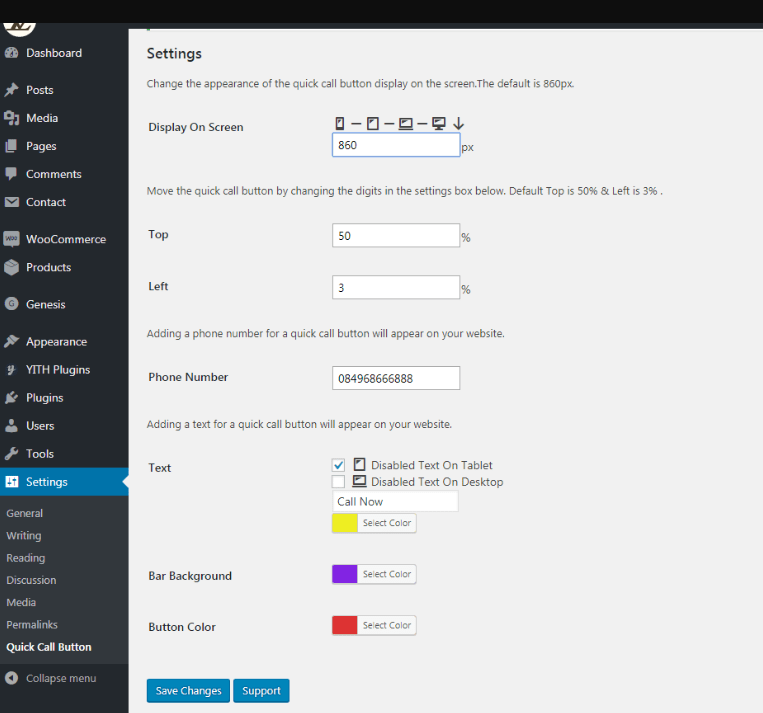
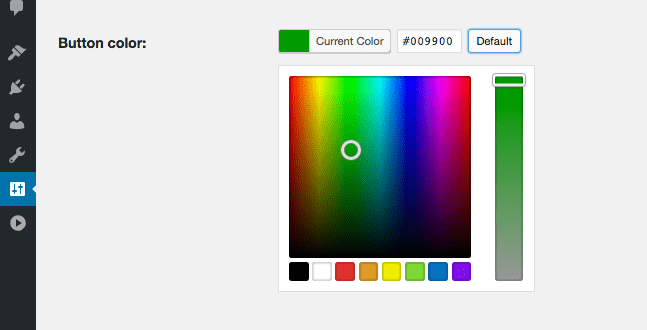
Plugin wordpress: Quick Call Button
Quick Call Button
Questo programma ha varie caratteristiche:
La visualizzazione personalizzata sullo schermo varia da telefono cellulare a desktop.
Anche la posizione del pulsante di chiamata rapida la puoi inserire dove vuoi.
Modificare la barra dei colori di sfondo.
Personalizza il colore di sfondo del pulsante.
Personalizza il tuo numero di telefono.
Personalizza la visualizzazione del testo su schermi diversi.
Alcune immagini:


Gestione siti web
Gestione siti web
Pubblicare nuovi contenuti, aggiornare le pagine, il tema, il core di wordpress e i suoi plugin richiedono troppo tempo e competenze ed è un’attività molto impegnativa. Inoltre va aggiunto il lavoro di manutenzione anti hacker con i backup che vanno fatti regolarmente con il pensiero non troppo positivo che il sito possa cadere sotto i colpi dei pirati informatici.
Hai bisogno di una mano?