Aggiungere un html anchor in un post o pagina wordpress.
Aggiungere un html anchor è molto semplice. È necessario fare due cose:
A: aggiungere un ID all’elemento sul quale vuoi portare l’utente (per esempio, un sottotitolo, un paragrafo, una lista puntata, inizio dell’articolo… o altro)
B: aggiungere all’interno del contenuto un link che porta all’elemento a cui è stato assegnato l’ID.
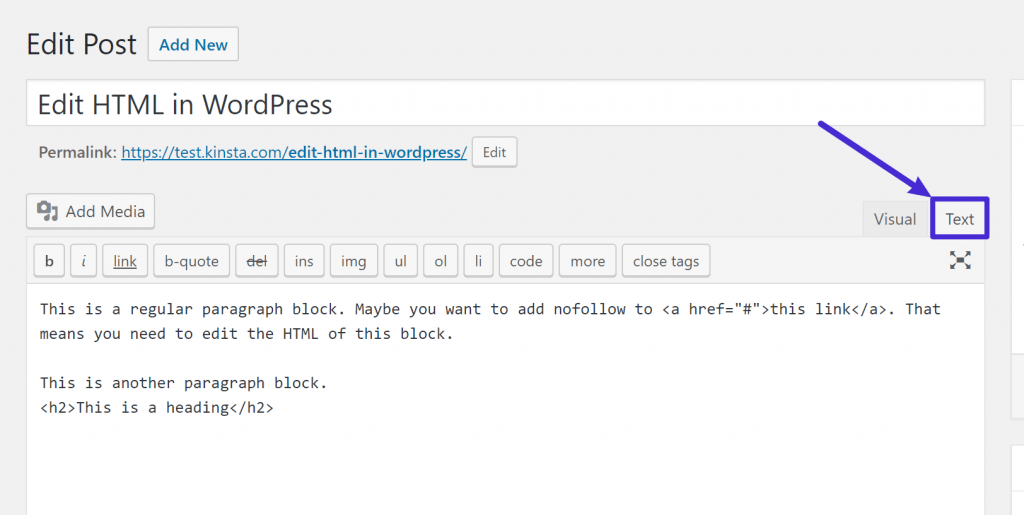
Per prima cosa, devi accedere alla pagina o all’articolo in questione, vedere l’articolo con il classic editor di wordpress e modificare il contenuto in modalità Editore di Testo.

Nel nuovo wordpress l’editor di default è Gutemberg con cui puoi vedere anche in versione html però forse è più facile vedere il formato html con il plugin del classic editor che è il vecchio editor di wordpress occorre installarlo e attivarlo.

Non farti spaventare dai codici che vedrai nell’Editore di Testo, si tratta di semplice HTML.
Primo intervento: aggiungi l’ID all’elemento di destinazione
Per prima cosa, individua l’elemento dove vuoi che l’utente sia portato quando ‘fa un salto di pagina’. Per esempio, potrebbe essere un sottotitolo di misura H3.
Il codice sarebbe questo:
<h3>Sottotitolo del post</h3>
Dobbiamo ora aggiungere un ID a questo elemento. Modifichiamo il codice HTML in questo modo:
<h3 id=”salto-pagina”>Questo è il sottotitolo</h3>
Tra le virgolette di id=”” , puoi aggiungere qualunque ID a tua scelta! Non puoi però usare lettere accentate e altri caratteri speciali.
Secondo intervento: inserisci il link
È arrivato il momento di aggiungere il link interno al contenuto, che di fatto farà ‘fare il salto’ all’elemento di destinazione.
Per prima cosa, identifica in quale parte del testo vuoi inserire il link.
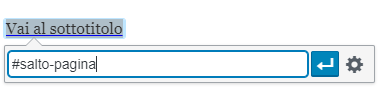
Per esempio, potrebbe essere una frase del tipo: Vai al sottotitolo.

Aggiungi un link come fai di solito; però invece di inserire un normale url digita un cancelletto, seguito immediatamente dall’ID che hai associato all’elemento scelto nel primo intervento.
Riassumendo, ciò che devi fare per poter inserire un anchor html è modificare il tag HTML dell’elemento di destinazione aggiungendo un ID. Quindi, inserire un link al testo con l’ID preceduto dal simbolo del cancelletto.
In effetti il salto di pagina risulta molto più semplice di quello che si pensava!
Se invece hai bisogno permanentemente di inserire html anchor con sommari nelle pagine o post allora ti puoi servire di un plugin che si chiama:
Easy Table of Contents
con cui puoi generare automaticamente un sommario per i tuoi post e pagine.
Guida video per utilizzare il plugin
Ti sembra troppo complicato farlo da te? Non hai tempo? Puoi richiedere il servizio di assistenza rapida che con una spesa minima risolverà il problema.
Contattaci subito!




